Những mẹo và thủ thuật sử dụng Power BI Dashboard hiệu quả nhất, nhằm giúp nâng cao hiệu suất công việc và giúp cho quá trình làm việc, cũng như tự học Power BI diễn ra thuận lợi, nhanh chóng hơn.
Mục lục
1. Đơn giản hóa quá trình làm việc
Mọi người xung quanh chúng ta đều có xu hướng cố gắng sử dụng thật nhiều tính năng cùng một lúc và họ thường gặp khó trong việc đạt được mục tiêu đặt ra, bởi vì đơn giản là họ đã đặt quá nhiều thứ vào một dashboard hoặc thực hiện theo cách không mấy thân thiện với người dùng.
Điều bạn cần đặc biệt chú tâm khi thiết kế dashboard trong Power BI là người dùng cuối (end-user). Người dùng cuối không nhất thiết phải là chuyên gia về Power BI, cũng không nhất thiết phải tìm thấy tất cả các tính năng nhỏ và nhấp vào tất cả các slicer mà bạn đã đặt trên trang dashboard. Đối với phần lớn người dùng, sử dụng dashboard là một trải nghiệm hoàn toàn mới mẻ và thâm chí là khá choáng ngợp.
Hai đặc điểm của một dashboard Power BI xuất sắc
Để có thể xây dựng được một dashboard xuất sắc, bạn cần đặt ra hai mục tiêu khi bắt đầu.
- Trước hết, bạn – với tư cách là người dùng cuối, cần hiểu những gì bạn đang xem, cần rõ các danh mục dữ liệu và mọi thứ mà đang được trình bày cho bạn.
- Khi bạn đã hiểu, dashboard phải trở thành phiên bản có thể hoạt động được.
2. Bố cục được sắp xếp hợp lý và dễ hiểu
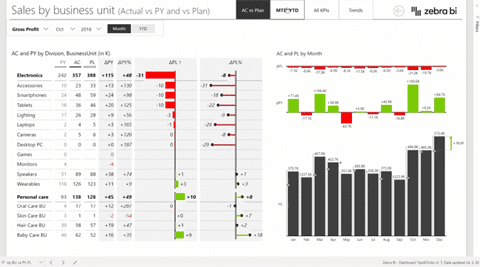
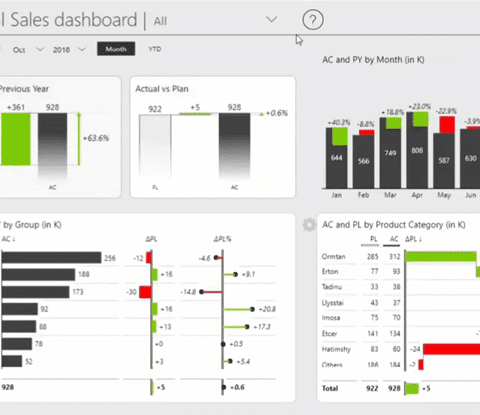
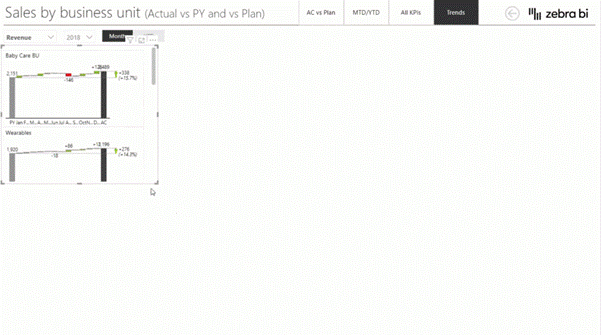
Đây là dashboard Power BI mà chúng tôi đã xây dựng trong hội thảo trên web:

Yếu tố đầu tiên mà bạn cần lưu ý, đó là mọi người đều hiểu được bố cục mà bạn xây dựng. Phần KPI chính nên được để trên cùng bên trái của dashboard, và cung cấp một số ngữ cảnh xung quanh để người dùng cuối có thể nẵm rõ. Các phần xung quanh chính là bối cảnh giải thích cho nội dung bạn muốn truyền tải. Trên trang đích, bạn sẽ cần giữ cho thông tin của mình ngắn gọn, hấp dẫn và đặc biệt tập trung vào các danh mục dữ liệu quan trọng nhất – những danh mục đã đóng góp nhiều nhất vào kết quả cuối cùng của bạn.
3. Muôn vàn ứng dụng siêu hay ho của Tooltips
Chúng mình rất hy vọng rằng những bật mí sau đây có thể giúp bạn đang tự học Power BI tạo ra các tooltips khiến những người dùng cuối của bạn phải đi từ bất ngờ cho đến ấn tượng.
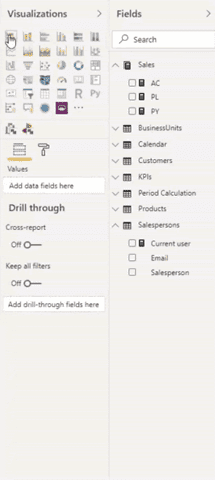
Trước hết, việc mà bạn cần làm là thiết kế một trang riêng biệt, bằng cách nhấn vào biểu tượng dấu “+” ở phía dưới. Với ví dụ của chúng mình, tên trang đã được đặt tên là “tooltip”. Sau đó thì đặt một biểu đồ lên trang và thiết kế sao cho thật ấn tượng – theo cách của bạn. À, bạn cần đảm bảo rằng tooltip không quá lớn đâu nhé.
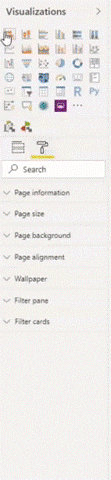
Khi bạn đang trong công đoạn thiết kế, hãy nhấp chuột để chuyển đến Thông tin trang (Page Information). Để tooltip xuất hiện ở các visual khác, bạn cần bật tùy chọn tooltip, tức là bây giờ trang này có thể trở thành một tooltip ở bất kỳ nơi nào trên dashboard và trong báo cáo của bạn. Sau đó, bạn hãy chuyển đến kích thước trang và chuyển từ mặc định sang tooltip nhé.

Bạn lưu ý rằng hình ảnh thực sự rất lớn vì Power BI luôn chuyển các trang theo chế độ mặc định, từ đó có thể vừa vặn khung hình của trang. Vì vậy, khi bạn đang thiết kế tooltip, bạn hãy đảm bảo là trang được chuyển qua chế độ xem sang kích thước thực tế, và mình tin là điều này thực sự vô cùng hữu ích để có thể quản lý được dữ liệu tốt hơn đó.

Giới hạn số lượng mặt hàng
Bạn đọc cần lưu ý tầm tối quan trọng của việc không đặt nhiều yếu tố vào cái biểu đồ nhỏ này vì chắc chắn là bạn sẽ không có nhiều không gian đâu. Vì thế, việc tốt nhất là hãy đảm bảo rằng chỉ những thông tin quan trọng nhất trong tooltip mới được bạn lựa chọn trình bày.
Một trong những cách tốt nhất giúp bạn thực hiện điều này là sử dụng tính năng N hàng đầu trong Zebra BI. Ví dụ, bạn có rất nhiều biến, mình sẽ xét đến trường hợp với sự hiện diện của rất nhiều quốc gia. Bạn xét thấy có một số quốc gia đã đóng góp rất tích cực vào kết quả mà bạn đạt được, nhưng bạn cũng thấy rằng có nhiều quốc gia ít nhiều nằm trong kế hoạch, vì vậy bạn không cần quan tâm đến chúng vì hầu như chẳng có sự khác biệt nào cả. Nhưng sau đó, ở phía dưới, bạn vẫn có một số quốc gia, một lần nữa, rất thú vị bởi vì chúng có một phương sai âm vô cùng lớn.

Chúng ta sẽ chỉ muốn hiển thị thông tin quan trọng nhất, vì thế các quốc gia có chỉ số phương sai lớn hất. Trong danh mục, bạn có thể kích hoạt N trên cùng / dưới cùng, nơi bạn có một số tùy chọn. Bởi vì chúng ta đang làm vệc với phương sai, chúng tôi chọn trên top/bottom N, tức là Zebra BI sẽ tự động lấy thông số , gồm một số quốc gia nhất định có phương sai dương hoặc âm.
Ngoài ra thì bạn còn có thể chọn con số cụ thể trong trường “Mặt hàng”. Chúng mình đã tính toán và đưa ra những giá trị tuyệt đối ở đây. Tuyệt vời hơn nữa là mọi thứ khác sẽ được tự động tổng hợp trong các thành phần “khác”. Zebra BI tự động thêm vào tập dữ liệu rút gọn để tổng số cuối là tổng của tất cả các thành phần. Giờ thì bạn sẽ luôn có các quốc gia hoạt động tốt nhất và có hiệu suất thấp nhất đấy.

Thêm chú giải công cụ vào hình ảnh trực quan
Bây giờ thì bạn đã có ngay công cụ tooltip ngắn này, và bạn chỉ cần thêm nó vào bất kỳ visual nào mà bạn muốn. Đi tới cài đặt “Visualization” và chọn phần “Tooltip”. Phần “Page” sẽ là “tự động” theo mặc định, khiến cho tooltip có màu đen cơ bản và nó không thực sự hữu ích vì nó chỉ hiển thị cho bạn dữ liệu mà bạn đã thấy trên visual. Vì thế, bạn chỉ cần lật trường đến trang tooltip mà chúng mình đã tạo trước đó.
Biến tooltip trở nên “thông minh”
Nếu đơn vị doanh nghiệp của bạn có phương sai âm và khó để lập kế hoạch, bạn thực sự rất muốn tìm hiểu nguyên nhân đàng sau? Thì đây, khi di chuột qua phương sai này thì lập tức bạn sẽ nhận được bảng phân tích các quốc gia có tác động lớn nhất, tích cực hoặc tiêu cực, đã góp phần vào tổng phương sai trong đơn vị kinh doanh này. Đây được gọi là tooltip thông minh.

Tiếp đến, bạn cần cân nhắc là mình sẽ thực hiện tương tác như thế nào? Khi muốn biết thêm chi tiết bạn có thể chỉ cần trượt sang bên phải và ngay lập tức bạn sẽ nhận được nhiều thông tin hơn ví dụ như giá trị, mức tăng trưởng tương đối và mức tăng trưởng tuyệt đối so với năm trước.

Nhưng điều này vẫn chưa đủ đâu. Những gì bạn có thể làm là chỉ cần nhấp chuột một lần và khai thác sâu báo cáo chi tiết về các đơn vị kinh doanh. Và thế là chỉ với một cú nhấp chuột là bạn có thể đi từ trang đích tổng quan đầu tiên đến một báo cáo chi tiết hơn rồi đó.
Mẹo: Cung cấp chế độ xem trực quan hơn và chứa ít thông tin hơn, nhưng sau đó cho phép người dùng chỉ cần nhấp chuột một lần và nhận được tất cả các chi tiết.
4. Tận dụng tiêu đề biểu đồ động – Mẹo và thủ thuật sử dụng Power BI Dashboard hiệu quả
Bây giờ thì báo cáo chi tiết này đã có tất cả các đơn vị kinh doanh rồi và các đơn vị kinh doanh này được cấu trúc sao cho bạn có một bảng phân cấp mà có thể dễ dàng mở rộng, thu gọn và xem tất cả các chi tiết đó. Tiêu đề động nhỏ giúp người dùng cuối có thể hiểu những gì họ đang xem.

Bởi Power BI cho phép lọc nặng, lọc chéo, slicing và dicing, người dùng cuối có thể gặp một số vấn đề liên quan do họ không biết bộ lọc nào đang được bật. Vì vậy, trong quá trình tự học Power BI bạn cần chú ý chỉ cần thêm tiêu đề biểu đồ động, bạn đã có thể biết được bộ lọc nào đang được hiển thị trên màn hình rối đấy.
5. Tối ưu điều hướng trang – Mẹo tự học Power BI hiệu quả
Dĩ nhiên là bây giờ bạn đã có một số cách để trình bày thông tin về đơn vị kinh doanh của bạn. Ví dụ như bạn có thể thêm một chế độ xem khác, giống như là việc điều hướng trang theo thẻ. Đây chỉ là các nút Power BI gốc với điều hướng trang rất đơn giản và đều có giá trị tham chiếu đến báo cáo đơn vị kinh doanh của bạn.

Mặt khác, slicers cho phép bạn chỉ cần nhấp chuột và chuyển đổi các kiểu sử dụng khác nhau. Những slicers này sử dụng các thủ thuật DAX để thay đổi hình ảnh một cách linh hoạt, Ví dụ: doanh thu, lợi nhuận gộp, xu hướng, v.v. Tuy nhiên, đều là về đơn vị kinh doanh của tôi.
Một khi bạn hiểu được hoàn cảnh, bạn có một số loại điều hướng giúp đưa trở lại trang đích. Đây được gọi là mẫu thiết kế chi tiết tổng quan hoặc tổng thể chi tiết cho dashboard mà chúng tôi tin rằng hoạt động khá độc đáo. Đầu tiên, bạn có trang đích và cho phép người dùng điều hướng qua trang đích đến các trang báo cáo chi tiết. Vì vậy, đây là loại mô hình cơ bản mà chúng mình luôn cố gắng sử dụng mọi lúc.
6. Ứng dụng với buttons (nút)
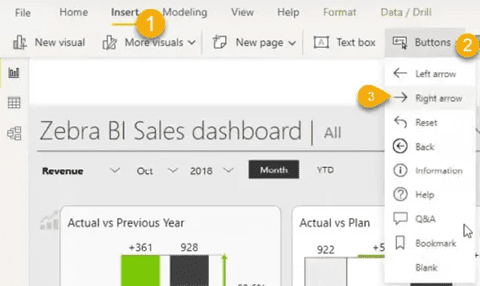
Buttons (nút) là một phần rất, rất đơn giản trong Power BI, đặc biệt là với phiên bản mới nhất. Bạn có thể chèn một nút trên thanh trên cùng và có nhiều loại nút khác nhau mà bạn có thể thử. Ví dụ về mũi tên bên phải cũng chính là nút mà chúng mình đã sử dụng ở đây.

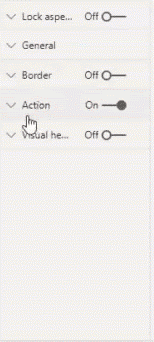
Khi tự học Power BI bạn phải nhớ rằng thuộc tính quan trọng nhất của nút này là hành động, tức bạn phải xác định những gì nút phải làm.
Ở phía bên phải, trong “visualization”, bạn có một nhóm cài đặt được gọi là “the action” và bạn có thể chọn từ một số loại hành động. Chúng mình chủ yếu sử dụng “page navigation” trong tất cả các bảng điều khiển Power BI mà bạn có thể thấy trong hội thảo.
Sau khi chọn loại, bạn cũng cần phải chọn điểm đến. Chỉ cần chọn trang mà bạn muốn nút này dẫn đến là được. Trong trường hợp này, đây là báo cáo của một đơn vị kinh doanh. Và như vậy, người dùng bây giờ có thể nhấp vào nút đã tạo này và họ sẽ đến trang đã xác định từ trước.

Thủ thuật: đặt một nút trên biểu trưng
Sau đó, bạn có thể cho phép người dùng quay lại trang đích, với thao tác đơn giản là thực hiện bằng mũi tên ở trên cùng.

Trong trường hợp này, chúng mình đã đặt nút “home” này trên đầu biểu trưng. Bạn có thể ghi đè nút biểu trưng bằng cách thêm một nút khác trên đầu nó nhé. Đây là tất cả một phần của tiêu đề trang, bạn có thể thao tác thêm ở bên phải. Như bạn thấy, biểu trưng nằm bên dưới nút trang chủ, bao gồm cả mục hành động. Chúng tôi đã sử dụng điều hướng trang cố định và sau đó đích quay trở lại trang đích, vậy là bạn có thể quay lại rồi.

Bạn còn có thể sử dụng cùng một phương pháp để tạo nút “Tìm hiểu kỹ” và các tab cho Xu hướng, tất cả KPI, v.v.
Thiết kế các nút
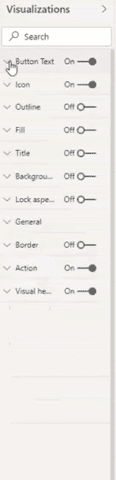
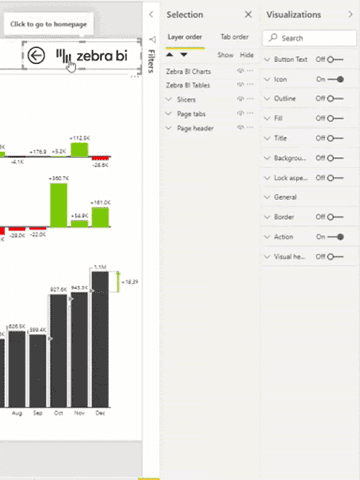
Giờ đây, bạn có thể thiết kế từng nút. Ví dụ: chúng tôi đã thiết kế một nút để ẩn, nhưng nó sẽ hiển thị trở lại khi bạn di chuột qua tiêu đề trong hình ảnh.

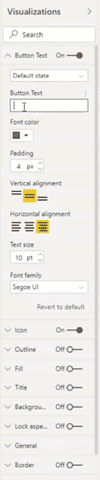
Bạn tự hỏi làm thế nào để thực hiện được nhỉ? Ở bên phải, dưới mục “visualizations”, bạn có thể chỉnh sửa các tính năng, chẳng hạn như trạng thái – phần rất quan trọng trong trường hợp này. Nếu bạn chỉ nhập văn bản trong khi trạng thái là mặc định thì văn bản sẽ được hiển thị.
Trong trường hợp bạn đọc muốn có một nút trống, thì trước tiên bạn hãy chuyển trạng thái sang “khi di chuột”, nghĩa là khi người dùng di chuyển chuột lên đầu nút thì nó sẽ được hiển thị. Bây giờ, bạn hoàn toàn có thể nhập bất kỳ văn bản theo ý mình, ví dụ như là: “Nhấp để chuyển sang trang tiếp theo.”
Có một điều quan trọng mà mình mong các bạn lưu ý: để trống trường văn bản trong khi trạng thái được xác định là “mặc định”.

Ngoài ra, bạn cũng có thể chỉnh sửa các thuộc tính khác, như phông chữ, màu sắc và căn chỉnh của văn bản.
Bạn biết không: Biểu tượng cũng có thể được hiển thị chỉ khi di chuột qua nó, bằng cách sử dụng nguyên tắc tương tự như với văn bản. Ở dưới nơi bạn đã chỉnh sửa “văn bản nút”, bạn cũng có thể chỉnh sửa “Biểu tượng”. Trong khi ở trạng thái “mặc định”, bạn hãy chọn hình trống và trong khi ở trạng thái “Khi di chuột”, hãy chọn mũi tên phải nha.
Giờ đây thì toàn bộ nút sẽ bị ẩn khi bạn di chuột qua nó. Bạn còn có thể chỉnh sửa các thuộc tính khác của biểu tượng với những bước lặp lại trên đó.
7. Hướng dẫn trợ giúp
Vậy là bạn đã đi đến phần quan trọng nhất trong các mẹo về bảng điều khiển Power BI dành cho người tự học Power BI của chúng mình rồi đó!
Đây là phần của dashboard mà chúng mình tự hào nhất, nhưng đồng nghĩa nó cũng mất nhiều thời gian nhất. Khi bạn nhấp vào nút trợ giúp, bạn sẽ nhận được hướng dẫn trợ giúp nhằm hỗ trợ người dùng cuối hiểu cách sử dụng dashboard.

Việc nhấp vào nút dấu chấm hỏi đã làm mờ dashboard và cung cấp một số hướng dẫn hữu ích trên đầu trang tổng quan.
Vậy làm thế nào để làm được điều này? Cách này có vẻ phức tạp hơn một chút nhưng nếu nhìn về mặt bản chất, nút có một hành động, giống như trước đây, nhưng lần này bạn sẽ không điều hướng đến trang khác đâu. Thay vào đó, bạn đang hiển thị một số visuals. Những trang màu vàng như trên và những hình ảnh có video sẽ lập tức có trên trang nhưng chúng sẽ không hiển thị theo mặc định đâu nha.
Hiển thị một nhận xét trong một hộp văn bản
Trước tiên, chúng ta hãy cùng làm một ví dụ đơn giản, chẳng hạn như hộp văn bản. Bạn có thể thực hiện bằng cách nhấp vào tab “chèn” và sau đó nhấp vào “Hộp văn bản”, và chỉnh sửa nó theo sở thích của riêng mình.

Chúng mình muốn thành phần này xuất hiện trên đầu dashboard khi người dùng nhấn một nút, bạn có thể thực hiện bằng cách thêm dấu trang. Bạn còn có thể điều hướng để xem và nhấp vào dấu trang. Bây giờ bạn có thể thêm một dấu trang và bạn có thể đổi tên nó bằng cách nhấp đúp. Bây giờ, Power BI đã ghi nhớ trạng thái được đánh dấu mới này.

Nếu bạn quay lại trạng thái ban đầu hoặc trước đó, thì bạn hãy ẩn hộp văn bản nhé. Khi nhận xét này bị ẩn, bạn hoàn toàn có thể thêm dấu trang cho trạng thái này bằng nhận xét ẩn.Giờ thì bạn đã có hai trạng thái, hai dấu trang, một với nhận xét được hiển thị, cái còn lại thì thì bị ẩn.

Nếu bạn muốn nút này thực hiện bất kỳ điều gì thì, chỉ cần dẫn dấu trang nơi nhận xét được hiển thị và với những thao tác đơn giản như chọn nút mong muốn, ví dụ: nút “help” và chuyển đến “action” ở bên phải , dưới “visualization”. Bạn chọn loại “bookmark” và chọn bookmark “Comment Shown” mà bạn vừa tạo. Nếu bạn đang ở trong Power BI Desktop, thì bạn cần nhấn control + nhấp vào nút. Và thế là sau khi nút dẫn dấu trang, nhận xét sẽ được hiển thị.

Mẹo: Tất nhiên là bây giờ bạn hoàn toàn có thể tạo một nút khác, như nút X và làm nút ngược lại – làm cho nhận xét biến mất sau khi nhấp.
Thêm lớp phủ nền
Một yếu tố khác mà mình muốn nhắc đến trong ví dụ này là làm cho nền, dashboard, chuyển sang màu xám. Thành phần đó là một nút lớn với cái nền được kích hoạt. Chúng mình đã sử dụng màu xám với độ trong suốt ở mức 36%. Vậy là mình đã tạo được một hình chữ nhật đơn giản, có lớp phủ, hơi trong suốt và màu xám.

Bạn có thể sử dụng một hộp văn bản cho hình dạng đó hoặc bất kỳ hình dạng hoặc hình chữ nhật nào khác. Nhưng hãy lưu ý rằng nút là cách tốt nhất để thực hiện thành công được việc trên bởi vì không chỉ có thể biến đổi màu sắc của nút thành màu xám và trong suốt, bạn cũng có thể thiết lập chặt chẽ một hành động vào nó để đóng toàn bộ hướng dẫn. Bởi đây là một nút lớn, người dùng có thể nhấp vào nút đó và kích hoạt hành động này. Hành động này là một dấu trang nơi lớp phủ bị ẩn, đưa ta trở lại trạng thái mặc định mà không có tất cả các hướng dẫn và yếu tố đó trên dashboard.
Thêm hình ảnh GIF động
Tada, đây chính là mẹo tuyệt nhất về dashboard cho người tự học Power BI đó.
Giờ thì mình sẽ hiển thị GIF động “trợ giúp” một lần nữa:

Vậy làm thế nào để có thể thực hiện được? Chúng mình đã sử dụng một thủ thuật ở đây để thành công đưa các video nhỏ mà thực ra, chúng chính là ảnh GIF động được nhúng vào báo cáo Power BI.
Khi tự học Power BI, bạn có thể nhấp vào mẹo tiếp theo và lại thấy một GIF khác. Chúng mình đã ghi lại từ trước và sau đó đưa nó vào tính năng trợ giúp của dashboard tại đây.
Sau đó, bạn chỉ cần nhấp vào bất kỳ đâu để đóng phần trợ giúp và quay lại dashboard của mình.
Nhưng, lại có một vấn đề phát sinh.
Chắc chắn là Power BI sẽ cho phép bạn thêm hình ảnh. Nhưng nếu bạn thêm GIF động, Power BI sẽ không phát chúng khi được chèn dưới dạng hình ảnh.
Lưu ý: Nếu bạn muốn thêm ảnh GIF trong Power BI thì e rằng nó sẽ không được phát đâu.
Vì vậy, bạn sẽ cần một thủ thuật khác để tạo ảnh động GIF tự động phát.
Để làm được điều đó, bạn cần thêm một biểu đồ gốc, không quan trọng là loại biểu đồ nào. Bây giờ bạn có thể vào phần cài đặt và nhập một số dữ liệu vào. Chỉ cần đặt nó trên trục, tốt nhất là nó phải thực sự ngắn.

Điều này sẽ cho phép bạn truy cập các cài đặt khác của biểu đồ. Điều mà chúng mình quan tâm là “diện tích” nơi có thể thêm hình ảnh.
Vậy đây chính là cách giải quyết. Nó hơi lộn xộn nhưng là cách tốt nhất để thêm GIF động vào bảng điều khiển Power BI của bạn đó
8. Small multiples – Tự học Power BI
Hãy thêm các đơn vị kinh doanh vào trường nhóm bằng phương pháp kéo và thả nhé.

Bây giờ chúng ta cung dữ liệu bán hàng trong biểu đồ thác nước cho tất cả các đơn vị kinh doanh. Cùng mở rộng hình ảnh nào:

Nhưng bạn cũng có rất nhiều những thành phần nhỏ không quá quan trọng, vì vậy ác định được tính năng N hàng đầu là vô cùng quan trọng. Với thao tác vô cùng đơn giản, như nêu số thành phần mà bạn muốn hiển thị.

Vậy là bạn đã có thể thấy được thành phần quan trọng nhất và những thành phần khác thì được tổng hợp lại trọng danh mục “Others”. Đây chính là cách mà bạn có thể thiết kế được những trang chi tiết mà vẫn hướng được sự tập trung đến người dùng.
Nguồn: Internet
Chúng tôi chuyên cung cấp những khoá học về Phân tích dữ liệu, đăng ký ngay để nhận được tư vấn chi tiết lộ trình dành riêng cho bạn nhé!