Dữ liệu thử nghiệm (test data) quan trọng trong kiểm thử tự động (automation testing) cũng như kiểm thử thủ công (manual testing). Với việc cân nhắc kiểu dữ liệu ngay từ đầu cho test data: dữ liệu động hay dữ liệu tĩnh sẽ giúp test code rõ ràng, dễ dàng mở rộng và maintain về sau.
Cybozu Vietnam sử dụng framework WebdriverIO để thực hiện việc tự động hóa. Về tổng thể triển khai chúng ta sẽ đi qua 4 thành phần: test spec, test flow, page object và test data. Trong bài viết này chúng ta tìm hiểu về test data, sử dụng đồng thời dạng JSON object và Entity data model.
Nội dung trong bài này được viết dựa trên sản phẩm Garoon: phần mềm hỗ trợ làm việc nhóm, một trong các sản phẩm chủ lực của tập đoàn Cybozu. Bạn có thể thử trải nghiệm online để biết thêm về sản phẩm.
Mục lục
Test data là gì?
Để hiểu rõ về test data là gì, chúng ta sẽ cùng xem kịch bản test “Thêm một cuộc hẹn (appointment) vào lịch (schedule)“ thuộc module Schedule dưới đây:
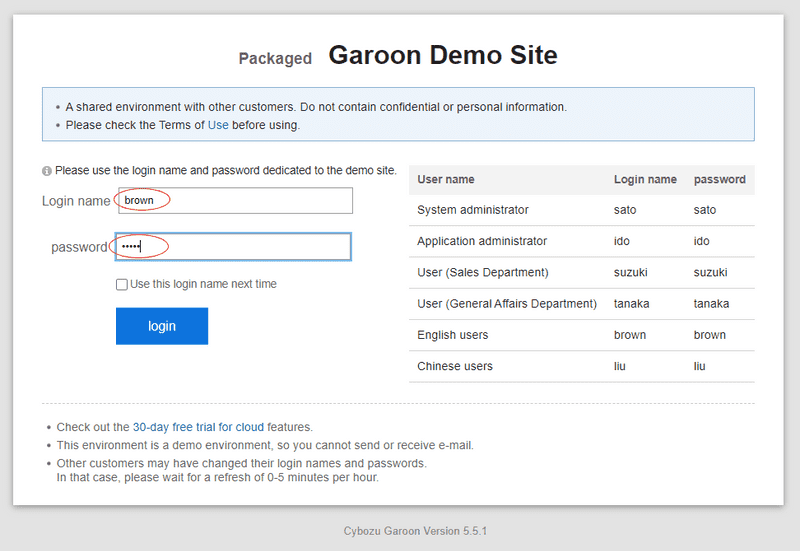
[step 1] Login vào sản phẩm Garoon của Cybozu.
Tại step này bạn cần chuẩn bị test data là tài khoản sử dụng để login vào Garoon. Cụ thể ở đây là:
- login name: “brown”
- password: “brown”
→ Như vậy đến đây ta có thể hình dung rằng test data là hai giá trị dùng để đăng nhập Garoon, “cụ thể” và “xác định trước”

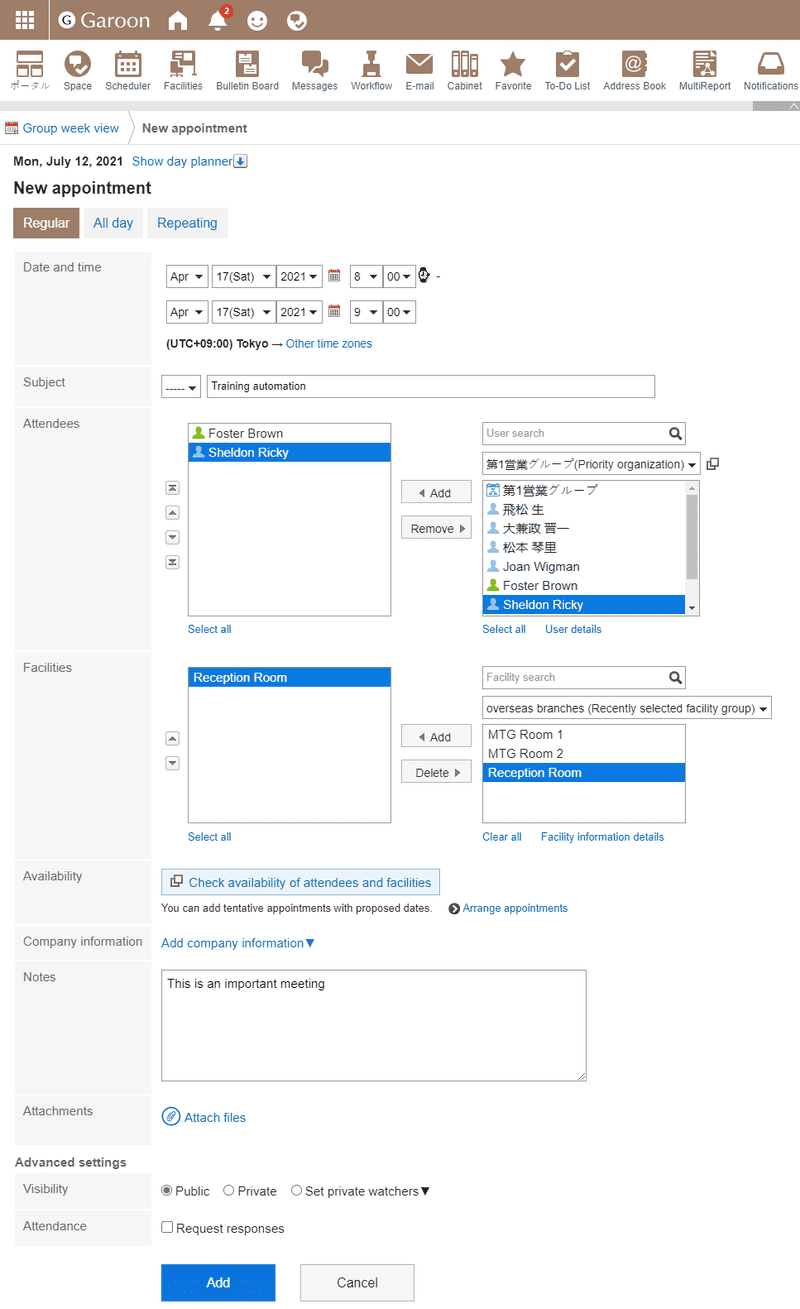
[step 2] Truy cập vào module Schedule, click thêm appointment.
Tại step này bạn cần chuẩn bị test data là thông tin về appointment mà bạn muốn thêm vào. Cụ thể ở đây là:
- Start-time: “Sat, April 17, 2021 8:00 AM”
- End-time: “Sat, April 17, 2021 9:00 AM”
- Subject: “Training automation“
- Attendees: “Foster Brown, Sheldon Ricky“
- Facilities: “Reception Room“
- Notes: “This is an important meeting“
Sau khi điền test data, click Add button để hoàn thành việc thêm mới appointment.

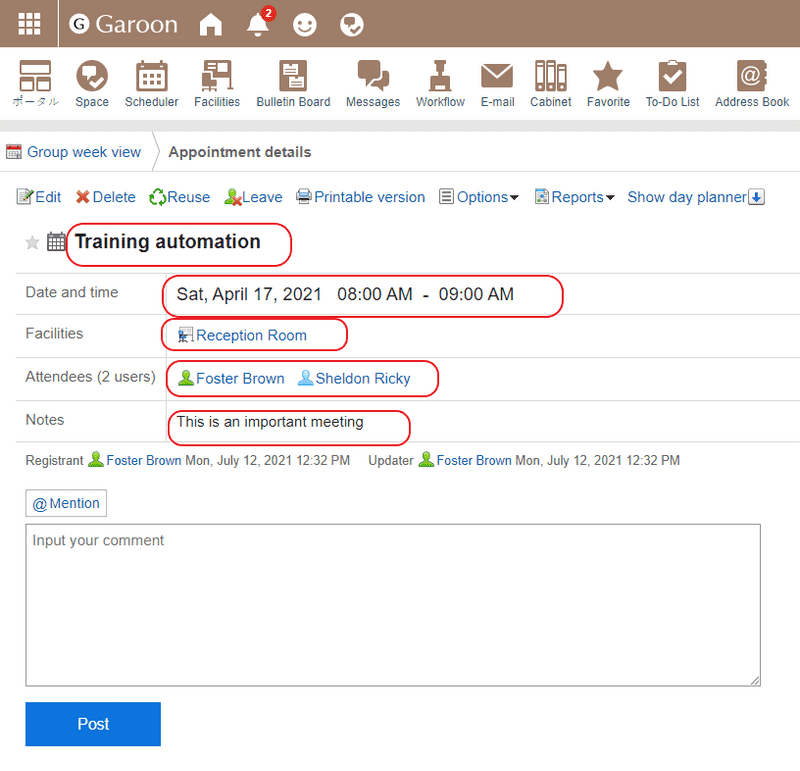
[step 3] Tại màn hình Appointment details, bạn cần xác thực (verify) lại appointment được thêm vào thông tin đúng hay không?
Tại step này bạn cần chuẩn bị data để verify. Cụ thể ở đây là:
- Start-time: “Sat, April 17, 2021 8:00 AM”
- End-time: “Sat, April 17, 2021 9:00 AM”
- Subject: “Training automation“
- Attendees: “Foster Brown, Sheldon Ricky“
- Facilities: “Reception Room“
- Notes: “This is an important meeting“
Trong trường hợp của test case này, data cho bước verify này giống với dữ liệu để thêm appointment ở step 2.

Trên đây là một kịch bản test mà chúng tôi đã thực hiện automation tại Cybozu.
Test data chính là các giá trị đã được xác định cụ thể sử dụng trong test case, như: “brown“, “Sat, April 17, 2021 8:00 AM”, “Training automation“…
Bạn có thể thấy test data xuất hiện xuyên suốt quá trình thực hiện test: từ bước chuẩn bị đến bước verify.
Thử đặt bạn trong tình huống cần hiện thực automation cho kịch bản này, bạn sẽ bố trí các test data này như thế nào trong source code?
Tại đây, chúng tôi trình bày cách mà test data được triển khai tại Cybozu:
Công thức
Test data = Data-credential(*1) + Data-test-case(*2) [+ Data-system-settings(*3)] [+ Data-initialization(4*)]
Mô tả
*1: Data-credential là các dữ liệu về user account dùng để login vào sản phẩm test (Product under test).
*2: Data-test-case là các dữ liệu sử dụng trong từng bước thực hiện test case
*3: Data-system-settings. Đối với đặc thù của sản phẩm Garoon của Cybozu, đôi khi chúng tôi cần thay đổi những system setting trước khi chạy test case. Đây là những data phục vụ cho hành động này.
*4: Data-initialization. Data này không chỉ sử dụng ở một hoặc một vài test case, mà nó có thể dùng tất cả những test case có nhu cầu. Nó được khởi tạo tập trung trước khi tất cả test case được khởi chạy. Ví dụ: facility, attendees…. là những dữ liệu có thể sử dụng ở tất cả test case thuộc về Schedule module.
Tóm lại, tùy thuộc vào đặc thù của sản phẩm chúng ta thực hiện automation testing mà test data có thể được tổ chức theo những cách khác nhau. Việc tổ chức data tốt sẽ giúp cho việc thực thi kịch bản test diễn ra mạch lạc hơn.
Các loại cấu trúc của test data
Hiện tại, Cybozu sử dụng 2 loại cấu trúc dữ liệu để khởi tạo data:
JSON objects
Chúng ta dễ dàng khởi tạo data bằng cách truyền vào các cặp {"key": "value"}. Ví dụ dưới đây là data cho test case thêm vào Schedule một appointment bên trên:
Copy
{
"Start-time": "Sat, April 17, 2021 8:00 AM",
"End-time": "Sat, April 17, 2021 9:00 AM",
"Subject": "Training automation",
"Attendees": "Foster Brown, Sheldon Ricky",
"Facilities": "Receiption Room",
"Notes": "This is important meeting"
}Như bạn đã thấy ở trên thì cách tạo data bằng JSON objects thực sự đơn giản. Bạn tạo ra bộ test data nhanh chóng và trực quan.
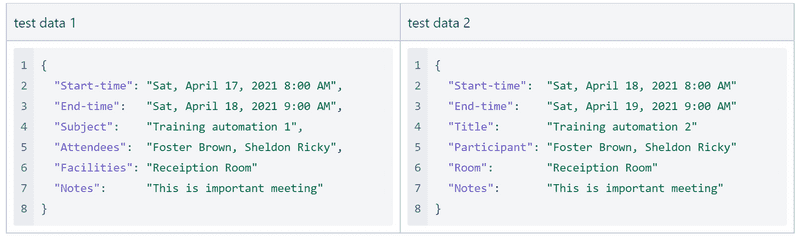
Tuy nhiên, với cách tạo data như thế này bạn dễ gặp phải tình trạng thiếu nhất quán trong source code. Ví dụ: hai người trong team thực hiện hai test case khác nhau đều liên quan đến appointment lần lượt là test case 1 và test case 2, hãy cùng xem test data họ chuẩn bị cho 2 test case như sau:

JSON objects: mô hình dữ liệu linh động cao dẫn đến nhiều biến thể Chúng ta có thể khai báo JSON object không nghiêm ngặt, không quy chuẩn. Như ví dụ trên, bạn có thể thấy giá trị "key" ở hai file test data này khác nhau mặc dù mục đích trong chương trình là như nhau: Subject–Title, Attendees–Participant, Facilities–Room.
Cả hai JSON object này đều đáp ứng được việc khởi tạo test data cho test case và chương trình vẫn hoạt động bình thường trên cả hai tập giá trị. Tuy nhiên qua ví dụ này bạn có thể thấy sẽ có rất nhiều biến thể cho các giá trị key được sinh ra và dẫn đến những người tham gia vào project sau đó sẽ không biết nên sử dụng tập { "key": "value" } nào cho chính xác. Từ đó sẽ có những đoạn code xử lý riêng cho từng key khác nhau.
JSON objects: test data tái sử dụng không cao { “key”:"value" } lưu trữ dữ liệu tĩnh. Chúng ta sẽ cần liên tục đổi mới giá trị của JSON objects cho mỗi lần chạy nếu hệ thống không cho phép trùng dữ liệu trên sản phẩm test.
Ví dụ: Để sử dụng một cơ sở vật chất (facility) cho đăng ký một cuộc hẹn (appointment), chúng ta sẽ khởi tạo trước dữ liệu về facility trong hệ thống như sau:
Copy
{
"name": "Soon Dong meeting room",
"code": "SD-FAC",
"note": "meeting room for 14 members"
}Ở lần chạy đầu tiên, facility được tạo ra thành công. Tuy nhiên khi sử dụng JSON objects này để chạy lần thứ hai, hệ thống sẽ báo lỗi vì Garoon không cho phép thêm vào hai facility trùng mã "code": "SD-FAC".
Để giải quyết những điểm trừ này của JSON object, bạn có thể viết thêm source code xử lý cho việc tạo trùng "code" hoặc sử dụng một dạng cấu trúc khác để quy định test data, nghiêm ngặt và ràng buộc hơn đó là Entity data model.
Entity data model (EDM)
Copy
import {APPOINTMENT_TYPE} from "../ConstantItems";
export default class AppointmentBase {
...
set startDay(value) {
this._startDay = value;
}
get startDay() {
return this._startDay;
}
set startMonth(value) {
this._startMonth = value;
}
get startMonth() {
return this._startMonth;
}
set startYear(value) {
this._startYear = value;
}
get startYear() {
return this._startYear;
}
...
}Đây là một ví dụ về EDM. Data được khởi tạo sẽ có các key cố định: startDay, startMonth, startYear… Nhờ vậy mà source code giữ được tính nhất quán. Để hiểu rõ hơn cơ chế tạo data từ EDM, bạn có thể tìm hiểu thêm qua bài viết về Data Generator.
Tuy nhiên EDM cũng có những hạn chế nhất định khi sử dụng: phức tạp hơn JSON objects và tốn kém thời gian ban đầu để triển khai.
Do đó, tùy theo từng trường hợp cụ thể bạn hãy lựa chọn JSON objects hay EDM để sử dụng cho thích hợp nhất.
Ví dụ cụ thể
Trong bài viết về Test spec, phần ví dụ cụ thể có đề cập đến test spec dành cho test case thêm mới một appointment. Test spec đó sử dụng những test data nào? Chúng ta cùng xem file test data dưới đây để biết thêm chi tiết:
acceptance/src/schedule/test-specs/added-new-appoiment/added-new-appointment.data.js
Copy
import DateTimeGenerator from "#e2e-core/src/shared/DateTimeGenerator";
import RegularAppointment from "#e2e-core/schedule/models/RegularAppointment";
const account = { username: "user1", password: "user1" };
const currentDate = new DateTimeGenerator().adjustDateTime({day: 0});
let currentHours = new Date().getHours();
const appointment = new RegularAppointment();
appointment.subject = `Cybozu automation testing workshop ${(new Date()).toString()}`;
appointment.startMonth = currentDate.getMonth();
appointment.startDay = currentDate.getDay();
appointment.startYear = currentDate.getYear();
appointment.startHour = (currentHours + 1).toString(); // e.g: 17
appointment.startMinute = '00'; // to emulate the end-user behavior
appointment.endMonth = currentDate.getMonth();
appointment.endDay = currentDate.getDay();
appointment.endYear = currentDate.getYear();
appointment.endHour = (currentHours + 2).toString();
appointment.endMinute = '00';
appointment.attendees = []; // ["user1","user2"];
appointment.facilities = [];
appointment.attachments = [];
appointment.visibility = 'Public';
appointment.notes = 'Please join the AWS on time';
const testData = { appointment, account };
export { testData as default }File test data gồm khá nhiều thông tin để khai báo những data cần thiết. Bạn có thể nhận thấy test data được export ra gồm 2 thông tin chính:
const testData = { appointment, account };
account: *user account (*data *1), sử dụng để login vào hệ thống
appointment: *test data của test case (*data *2), cụ thể tại đây là những data dùng để tạo appointment
Hi vọng thông qua ví dụ cụ thể này các bạn đã hình dung rõ nét hơn về test data.
Một vài lưu ý
- JSON object thích hợp cho trường hợp cần khởi tạo data nhanh chóng, không có nhu cầu sử dụng lại. EDM phù hợp cho việc tạo data phức tạp thường xuyên sử dụng lại trong nhiều test case.
- Test data cho mỗi test case nên được làm sạch sau khi test case kết thúc để tránh việc đụng độ dữ liệu cho những lần chạy sau. Việc này sẽ giúp tăng tính ổn định cho chương trình của bạn.Copy
after('Remove test data', () => { new DeletingAppointment( testData.appointment ).deleteAppointmentOnDetailsPage(); }); - Test data dành cho test case chỉ nên tạo ra trước thời điểm test case được chạy, phục vụ cho quá trình chạy test case đó. Không nên tạo sẵn tất cả test data cho các test case.
- Trước khi chạy chương trình test, để đảm bảo tính ổn định testing site nên là một site “sạch”, không có các data rác.
Lời kết
Tính ổn định của chương trình test bị ảnh hưởng bởi nhiều yếu tố, trong đó có test data. Khi bạn làm việc đủ lâu với automation, bạn sẽ gặp phải một số test case lâu lâu mới fail một lần hay chỉ fail khi chạy chế độ song song. Một trong những yếu tố gây ra vấn đề này có thể là test data, hay cân nhắc xem liệu có sự đụng độ data nào xảy ra không khi gặp phải những tình huống này nhé.
Nói đến đây, các bạn có thể thấy được test data có vai trò như thế nào trong chương trình test rồi đó. Hãy luôn nhớ dọn dẹp data, một công việc đơn giản nhưng lại giúp chương trình test ổn định hơn rất nhiều.
Tham khảo thêm về Test Data: